
- Net core mvc visual studio code tutorial how to#
- Net core mvc visual studio code tutorial for mac#
- Net core mvc visual studio code tutorial install#
- Net core mvc visual studio code tutorial code#
- Net core mvc visual studio code tutorial series#
Go to Program.cs and add following line builder.Services. Create Model from Existing Database by using following command which contains your SQL server name and database name Scaffold-DbContext "Server=DESKTOP-CTNFVJO\SQLEXPRESS Database=Organization Trusted_Connection=True " -OutputDir Modelsĥ. For the GetValue method, we need to specify the string key name as M圜ustomKey. In this case, we need to specify the type as a string, as we are going to return the string value from the appsettings.json file.
Net core mvc visual studio code tutorial install#
Install Required Nuget Packages Install-Package Method 1: Using the GetValue Generic Method of the ConfigurationManager Class.
Net core mvc visual studio code tutorial code#
From within the Visual Studio Code editor, select View > Command Palette option. The files in the project will be displayed in the Explore window. Visual Studio Code will launch and load the HelloWorld project. Open Visual studio 2022 and create ASP.NET Core MVC Project 3. Via the command prompt, open Visual Studio Code. Open SQL Server and create database named Organization and SQL table named Employee with following queries CREATE DATABASE Organization Ģ. Mens Contrast Patchwork Flap Pocket Decoration Short Sleeve T-Shirts Copy and paste the below code into Views/HelloWorld/Welcome.In this article we will perform database CRUD operations of Employee form using scaffolding in visual studio 2022 (. NET provides a fast and modular platform for creating many different types of applications that run on Windows, Linux, and macOS. Now, you can type in view name as Index.cshtml and press the Enter button.Ĭopy and paste the below code into Views/HelloWorld/Index.cshtml you can create a welcome view. Right-click the HelloWorld folder and point to New File, followed by clicking the New File. In the Add Identity dialog, select the options you want. Select Web and Console > App > Web Application (Model-View-Controller) > Continue.
Net core mvc visual studio code tutorial for mac#
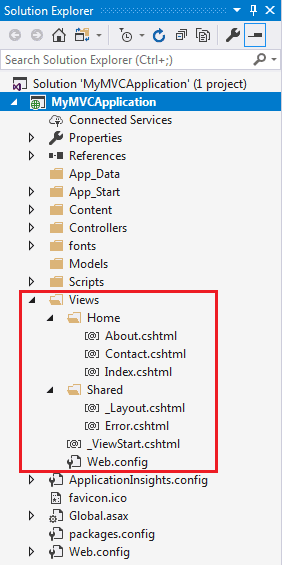
Visual Studio for Mac Select File > New Project. code -r MvcMovie: Loads the MvcMovie.csproj project file in Visual Studio Code. From the left pane of the Add New Scaffolded Item dialog, select Identity.Select Identity in the center pane. dotnet new mvc -o MvcMovie: Creates a new ASP.NET Core MVC project in the MvcMovie folder. Then Add the new folder named HelloWorld. Visual Studio.NET Core CLI From Solution Explorer, right-click on the project > Add > New Scaffolded Item. Right Click the Views folder and point to New Folder, followed by clicking the New Folder. ViewData="Hello, Welcome to HelloWorld Application" Glimpse Open Visual Studio and click on Create New Project Select ASP.NET. Public class HelloWorldController:Controller Now, you can type in controller name as HelloWorldController.cs and press the Enter button.Ĭopy and paste the below code into HelloWorldController.cs using Right Click the Controllers folder and point to New File, followed by clicking the New File. Pressing the F5 button to run the app lication If you created a folder for the IIS site thats available on the development machine as a network share, provide the path. MVC framework(s), you might want to know why this template doesn't contain a /Views. In the Pick a publish target dialog, select the Folder publish option. If we look at them, we can see that they all have a. Now, you can see the project folder structure as below show screenshot Visual Studio.NET Core CLI Visual Studio for Mac Right-click on the project in Solution Explorer and select Publish. Select Yes to the Warn message “Required assets to build and debug are missing from “SampleMVCApps”. Go to Explorer window and Open the SampleMVCApps folder in Visual Studio Code. Type dotnet new MVC and Enter on the command line, given below
Net core mvc visual studio code tutorial how to#
Strongly Typed Data Controls (Scott Guthrie's blog) This post explains how to enable strongly typed data templates in ASP.NET 4.5 Web Forms.

Net core mvc visual studio code tutorial series#
Type cd SampleMVCApps and Enter in the command line. This tutorial series will teach you the basics of building an ASP.NET Web Forms application using ASP.NET 4.5 and Microsoft Visual Studio Express 2012 for Web.

Type mkdir SampleMVCApps and Enter on the command line. MVC controllers returning views, but also about persisting data across requests. In the Add New Item - MvcMovie dialog, enter HelloWorldController.cs and select Add.

In the Add New Scaffolded Item dialog box, select MVC Controller - Empty > Add. Now, you can set the project storing location as below shown screenshot The following must be installed in your system: Visual Studio 2019 16.4 or later with the ASP.NET and web development workload.NET Core 3.1 SDK or later Step 1 New Project. An end to end guide covering the latest features of Visual Studio 2019. In Solution Explorer, right-click Controllers > Add > Controller. Now you can open the terminal using Ctrl+` keyboard shortcut as below shown screenshot


 0 kommentar(er)
0 kommentar(er)
